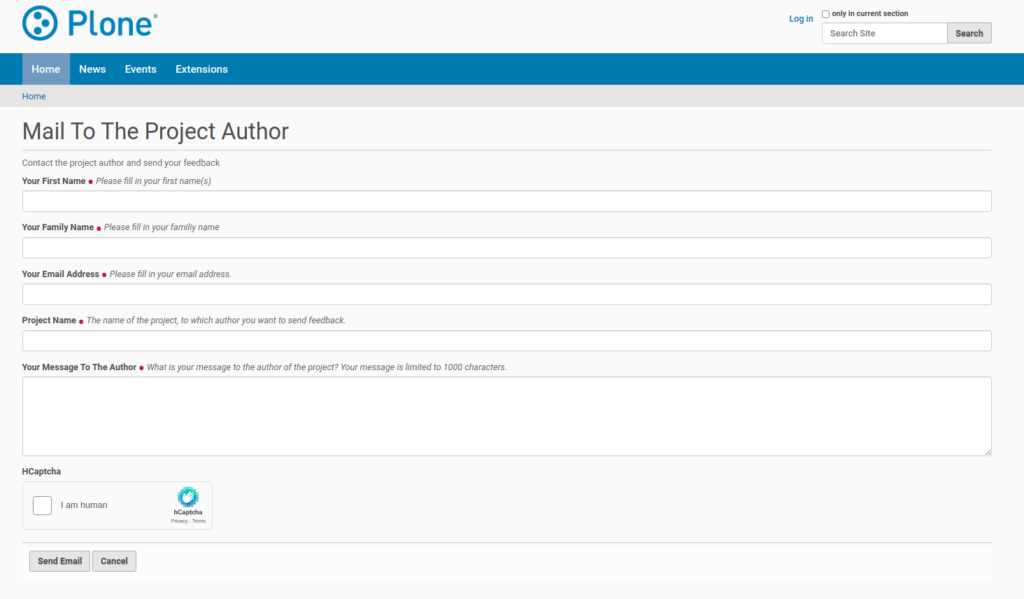
It’s always an issue to protect forms (especially contact or support forms) against robots and spammer.Usual technologies of protection are the use of question and answers (e.g. a calculation task) or a captcha. But this way of protection has an impact on the usability and user friendliness of the site and especially of the forms. The user get bothered by the necessity to always look an click on small pictures. And if you use the service recaptcha for the protection task you may get in addition into a privacy issue too. The picture below shows the HCaptcha protected form.

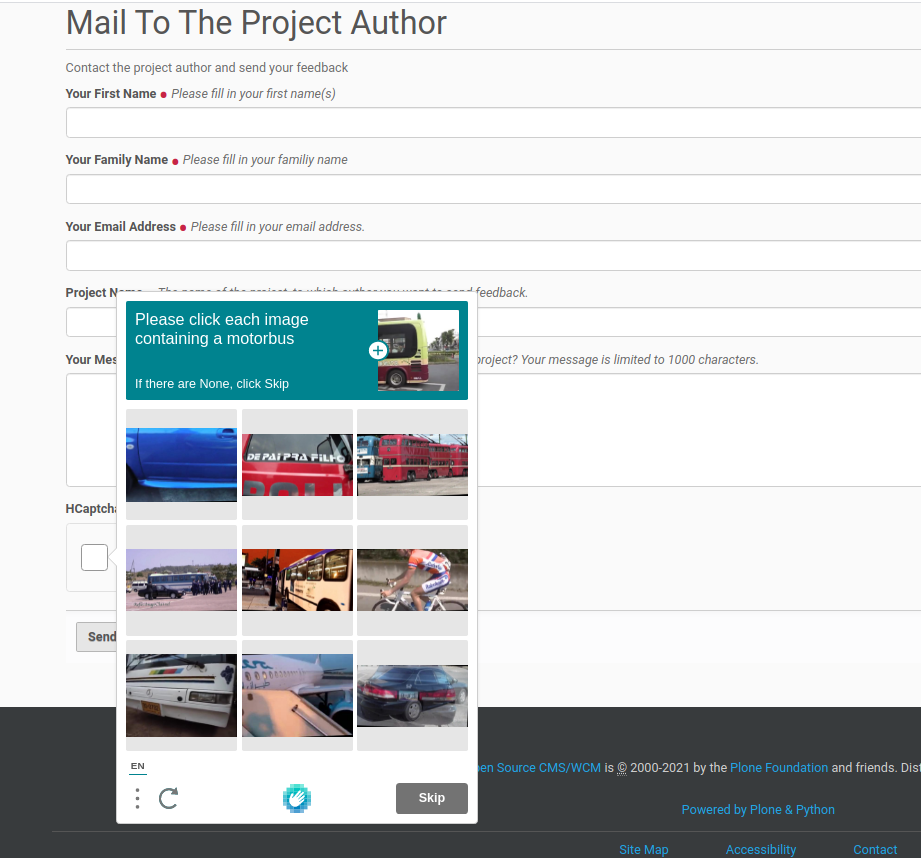
And once the user activated the checkbox to submit that she/he is no robot, the user get the captcha showed in the screenshot below.

But there is a new solution for the protection task. This technology works with a honeypot technology. Plone community members created a new add-on, which build on this technology: collective.honeypot. They published releases on PyPI: https://pypi.org/project/collective.honeypot/. The current release is version 2.0.
I used this honeypot add-on and its technology for new versions of Plone add-ons, which I already created and published some months ago. This add-ons contain mail forms to get in contact with the author of a product or a project owner. This forms previously used the captcha technology, and especially the recaptcha service. Thus I decided to move away from recaptcha. First I created a new version of the add-on, which uses the hcaptcha service. I created a new Plone add-on for this purpose: plone.formwidget.hcaptcha (https://github.com/plone/plone.formwidget.hcaptcha). This add-on is available on PyPI: https://pypi.org/project/plone.formwidget.hcaptcha/. It’s current version is 1.0.

Once I finished the move to hcaptcha I worked on a further version of the Plone add-ons which uses the honeypot technology instead of hcaptcha. The honeypot technology makes it possible that the protection of the form works without the need of user interaction. The human user will not notice anything about this protection technology. The form has no visible extras, like e.g. a captcha (see screenshot above). Thus it is more user friendly. You can download the two Plone add-ons with the honeypot technology from PyPI:
https://pypi.org/project/collective.templates/3.0/
https://pypi.org/project/collective.addons/3.1/