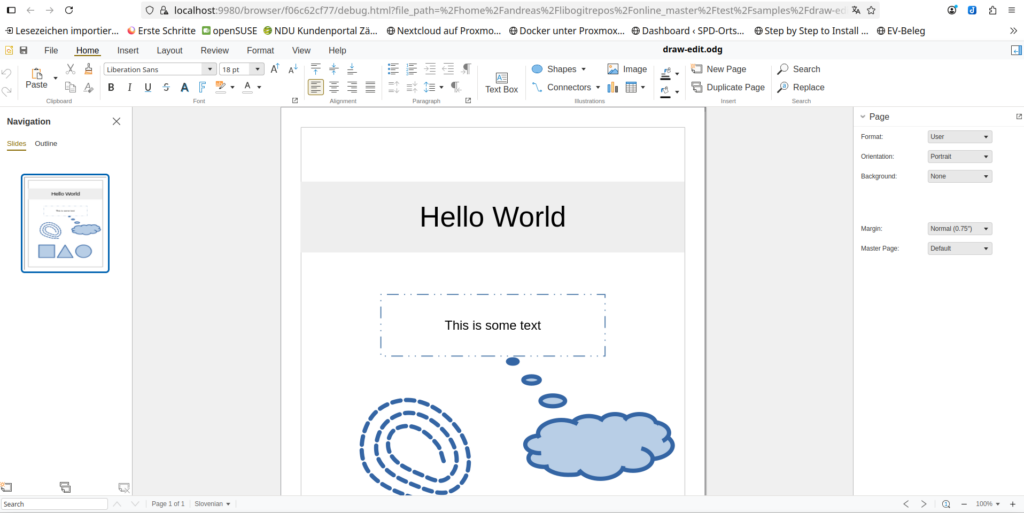
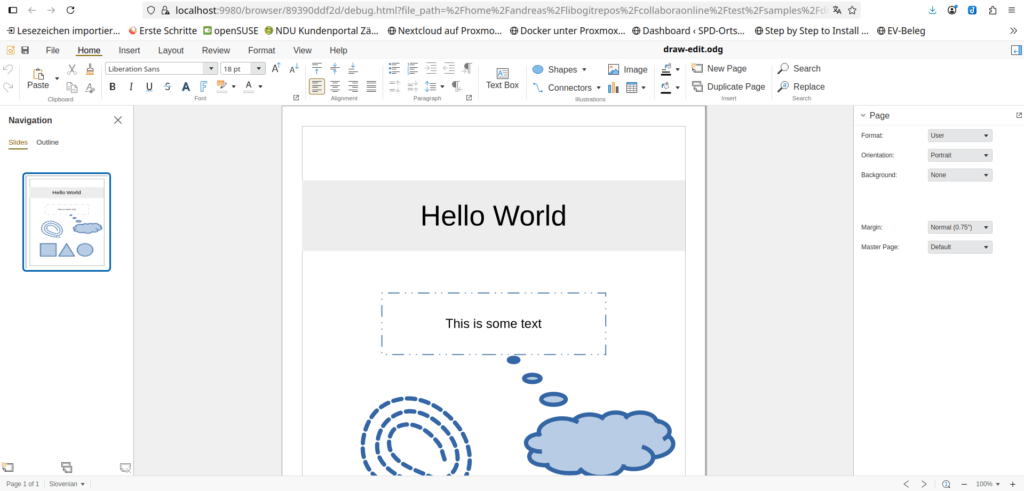
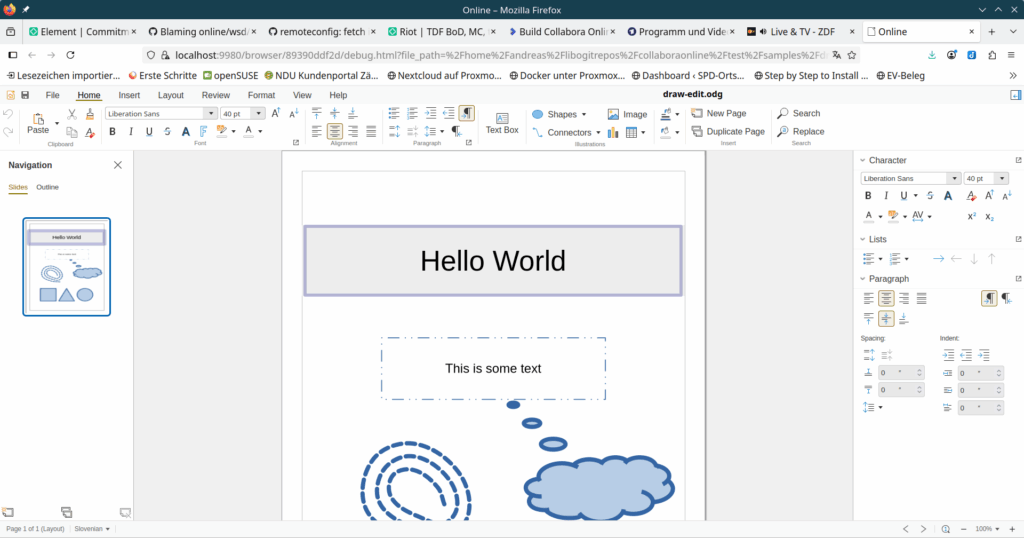
I already got some issues with my version of an Online version based on LibreOffice technology. The code it had some issues with the edit mode of Draw module in connection with LibreOffice core master, but not with the fork/branch of CO-25.04. This made me curious and I build two versions of CODE (the Collabora Online Development Edition). I build the first one against the fork/branch of CO-25.04. If I run this version with ‚make run‘ the example Draw document showed up as expected (see screenshot below).

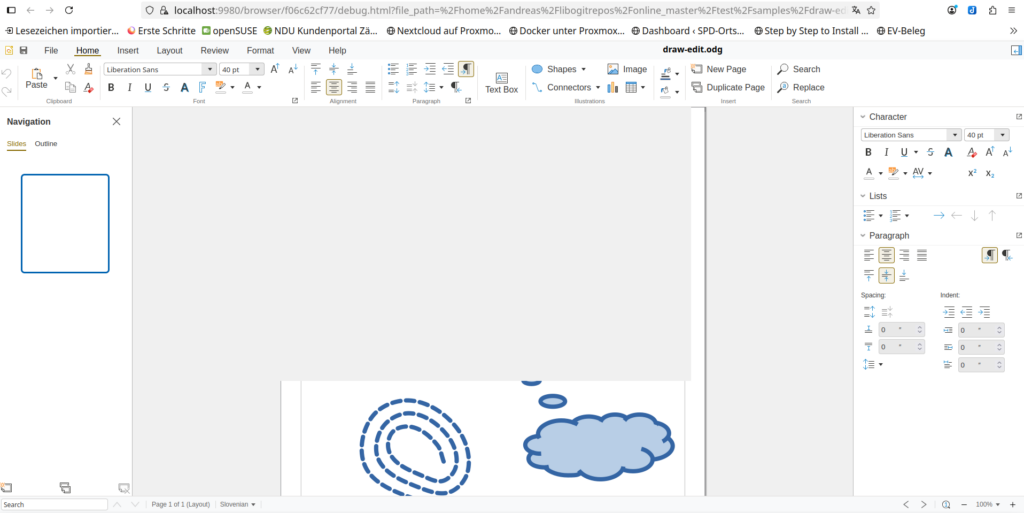
Then I tried, if the edit mode also worked. And this was the case (see screenshot below).

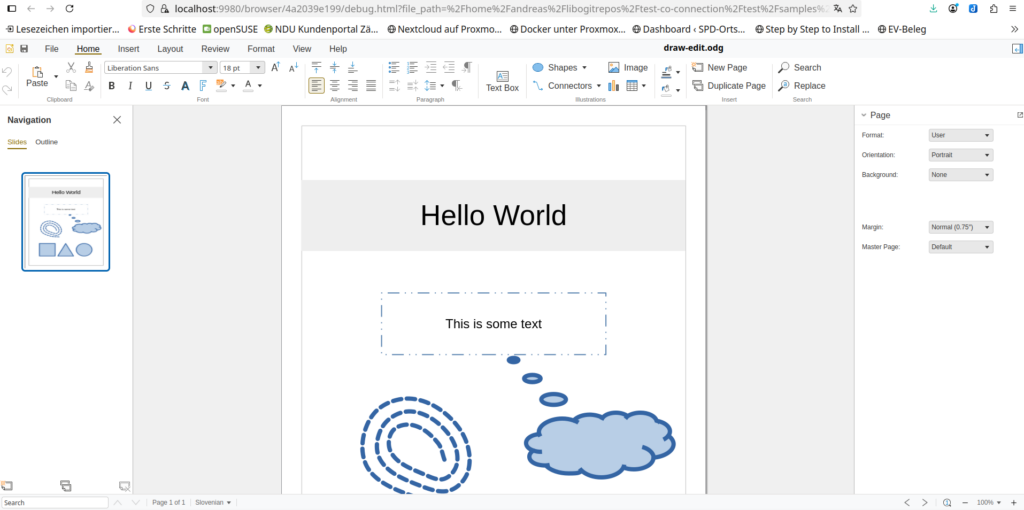
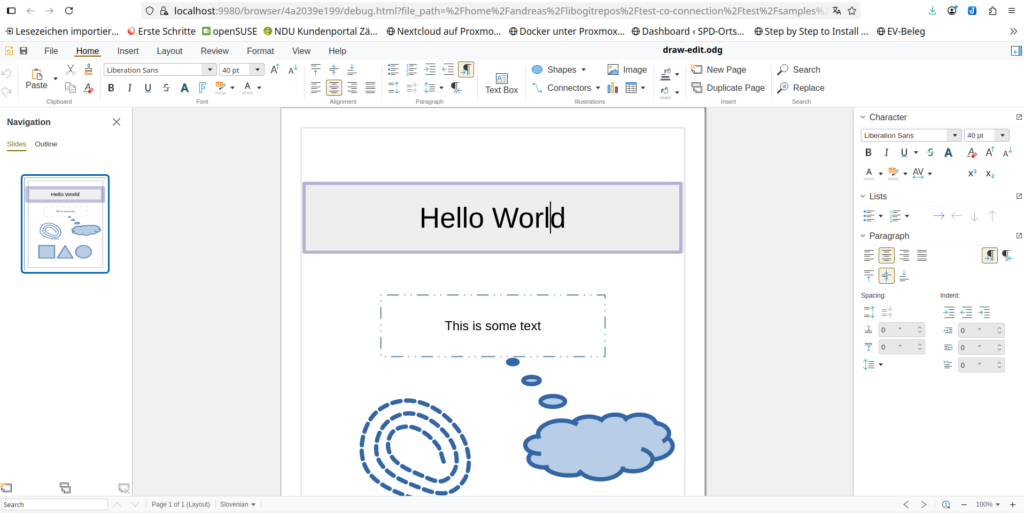
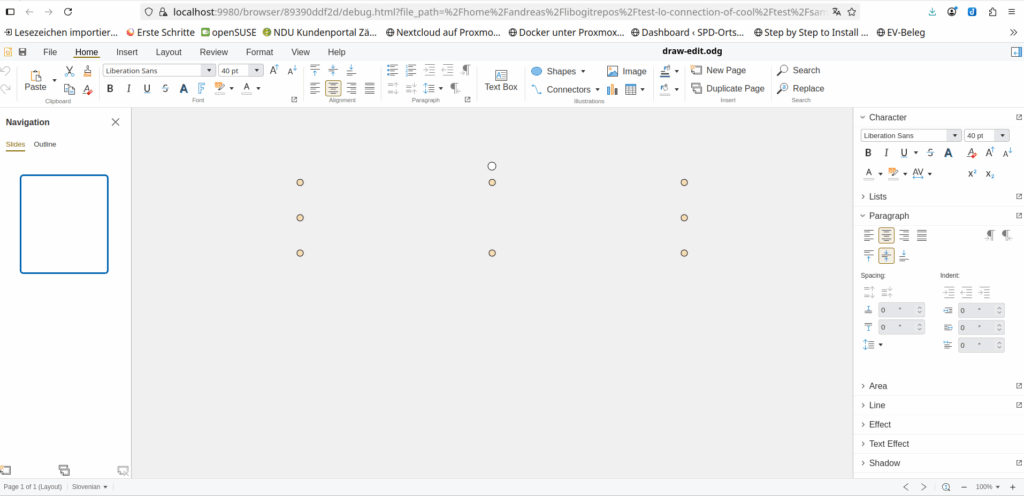
Because I’m curious, if CODE also works with the LibreOffice core master, the source code of the Open Source project, I build CODE also using the LibreOffice master. I did a ‚make run‘ and opened the Draw example document again. You could see what happened in the screenshot below.

The Online version didn’t show any content of the document yet. Because I clicked into the document (where the text box should be displayed) you see some boundary of a box.
This showed that CODE and the developer from the eco system company, which created this fork of LibreOffice Online didn’t use LibreOffice technology anymore, at least not fully. They created some changes in their Online version and in addition in their fork of the LibreOffice core and didn’t commit them back to the upstream project. This shows that they don’t really take care of the LibreOffice project and it’s community but only of their own commercial interests. They have no issue to use the resources of The Document Foundation and the LibreOffice community, but are reluctant about contributing back to the project and the community.
I think it’s not appropriate to use donation funded resources (like those from The Document Foundation and LibreOffice) and resources of a world wide community (e.g. the marketing, localization, documentation work etc.) to develop, test and build a product of a commercial company. It’s also not appropriate, if such company uses donation funded resouces of another Open Source project for their developer marketing.